 Die Bedeutung des Webdesigns im Hinblick auf Mobilität ist größer denn je: die Nutzerfreundlichkeit und der Erfolg von Webseiten hängt maßgeblich von dem Grad der responsiven, mobil angepassten Umsetzung ab. Nicht nur der Inhalt und die Struktur sind davon betroffen, auch die Firmenlogos, die zentral auf der Website platziert sind, müssen den aktuellen Standards entsprechen.
Die Bedeutung des Webdesigns im Hinblick auf Mobilität ist größer denn je: die Nutzerfreundlichkeit und der Erfolg von Webseiten hängt maßgeblich von dem Grad der responsiven, mobil angepassten Umsetzung ab. Nicht nur der Inhalt und die Struktur sind davon betroffen, auch die Firmenlogos, die zentral auf der Website platziert sind, müssen den aktuellen Standards entsprechen.
Die meisten Suchanfragen an die Suchmaschine Google werden von mobilen Endgeräten abgesendet. Webseiten, die sich bei solchen Anfragen nicht an die gegebenen Auflösungen anpassen, laufen Gefahr, die Seitenbesucher nach kürzester Zeit zu verlieren. Nerviges zoomen und Text, der kaum lesbar ist, machen ein schlechtes Nutzerlebnis aus und verursachen das Verlassen der Webseite. Es ist wichtig, den Besuchern den relevanten Content bestmöglich darzulegen. Dabei sollte das Logo des Unternehmens nicht untergehen und ebenfalls den responsiven Bedingungen entsprechen.
Umso umfangreicher das Logo, desto größeren Herausforderungen sind die Entwickler und Designer ausgesetzt. Die Erwartungen steigen mit den Bedingungen der zunehmenden Auflösung von Endgeräten.
Im Folgenden finden Sie eine Checkliste mit wichtigen Fakten, die bei der Logoanpassung im repsonsive Design beachtet werden sollten:
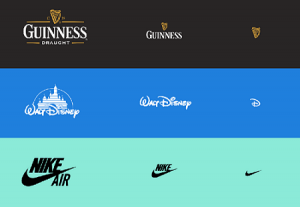
- Logos von Beginn an in die Umsetzungsmaßnahmen einbinden
- Logos für die verschiedenen Auflösungen minimalisieren
- Wiedererkennungswert sicherstellen
- Entscheidung über Icons und / oder Schriftzug bzw. Markennamen setzen
- Header-Anpassungen in Arbeit mit einbeziehen
Die Entwicklung ist anspruchsvoll, da die Bedenken der Kunden meist darin bestehen, im Wiedererkennungswert Verluste zu verbuchen. Den Wenigsten ist bislang bewusst, dass der Schriftzug oder die grafischen Eigenschaften bei bestimmten Auflösungen ohne die Anpassung gar nicht mehr lesbar sind. Daher ist die Entwicklung ein wichtiger Schritt, damit Logos durch ein angepasstes Design gut sichtbar und erkennbar bleiben.
Wir arbeiten eng mit unseren Kunden zusammen, um stets die Zufriedenheit zu gewährleisten und jeglichen Fragen und Anforderungen bestens zu entsprechen. Melden Sie sich bei unserem Team für Webdesign, um mehr über das Thema responsive Webdesign und den damit verbundenen Anforderungen zu erfahren. Wir beraten Sie dazu individuell!
Erfahren Sie in einem weiteren Artikel über responsive Webdesign mehr zu dem Thema!
